Ketika kamu membuat menu pada web dan tidak membuatnya responsif maka ketika device yang digunakan memiliki ukuran layar yang kecil, menu tersebut tidak akan menyesuaikan dengan ukuran layar, tetapi jika sebuah menu dibuat pada web responsif maka tampilan menu akan menyesuaikan ukuran layar device yang digunakan. Ini akan sangat berpengaruh pada keindahan atau estetika sebuah desain web. Apalagi sekarang sebagian besar orang membuka halaman web melalui smartphone yang memiliki layar jauh lebih kecil dibandingkan dengan layar komputer yang dulu orang sering gunakan untuk membuka halaman web. Maka dari itu penting untuk membuat sebuah web dengan tampilan yang baik saat dibuka menggunakan smartphone. Untuk kamu yang belum tau apa itu web responsif kamu bisa ketahui tentang Membuat desain web responsif menggunakan Bootstrap.
Untuk membuat web responsif kamu bisa menggunakan front-end framework dari Bootstrap. Lalu bagaimana cara membuat menu responsif pada web menggunakan Bootstrap?
Kamu tinggal menggunakan class yang sudah disediakan oleh Bootstrap tanpa harus bingung dan lelah menggunakan CSS dan jQuery sendiri. Perhatikan uraian di bawah :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">WebSiteName</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Page 1 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Page 1-1</a></li>
<li><a href="#">Page 1-2</a></li>
<li><a href="#">Page 1-3</a></li>
</ul>
</li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h3>Menu</h3>
<p>cara membuat menu responsif pada web menggunakan Bootstrap + menu Dropdown </p>
</div>
</body>
</html>
Jika dibuka pada browser di komputer yang memiliki layar besar maka tampilannya akan seperti berikut.

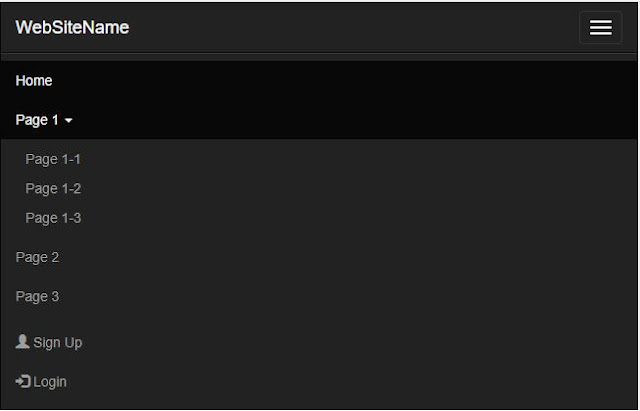
Dan jika dibuka pada browser di smartphone atau device dengan ukuran layar kecil maka tampilannya akan seperti berikut.
Tampilan pada browser di smartphone atau device dengan ukuran layar kecil menjadikan menu berjajar kebawah ketika tombol menu (garis tiga) di kanan ditekan. Hal ini membuat tampilan desain web terlihat lebih rapih dan nyaman digunakan.
Sudah terdapat submenu juga yang dibuat dengan menu Dropdown. Menu akan muncul ketika kamu tekan tombol menu utama dari submenu tersebut. Terdapat menu untuk Sign Up dan Login yang menggunakan icon yang juga didapat dengan menggunakan class yang sudah disediakan oleh Bootstrap. Pada tag span digunakan class="glyphicon glyphicon-user" yang merupakan class untuk membuat icon Sign Up dan class="glyphicon glyphicon-log-in" untuk membuat icon Login.
Dari uraian di atas kamu bisa memodifikasi nama tiap menunya sesuai dengan kebutuhan kamu.
Artikel Bootstrap lainnya :
Membuat desain web responsif menggunakan Bootstrap
cara membuat menu Dropdown pada web responsif menggunakan Bootstrap


Comments
Post a Comment