Desain web responsif adalah web dengan desain yang tampilannya dapat menyesuaikan pada semua ukuran device. Dengan demikian sebuah website akan selalu terlihat rapih jika dibuka pada semua jenis device. Banyak cara untuk membuat desain web responsif, diantaranya dengan menggunakan front-end framework dari Bootstrap. Dengan menggunakan Bootstrap kamu tidak perlu banyak menggunakan CSS, jQuery dan lainnya dalam pembuatan desain web responsif. Kamu hanya perlu memanggil atau menggunakan class yang sudah disediakan Bootstrap pada tag yang diinginkan dan otomatis tampilan web pada tag tersebut akan menjadi responsif.
Lalu apa itu Bootstrap?
- Bootstrap adalah front-end framework gratis yang digunakan untuk pengembangan web yang lebih cepat dan mudah.
- Pada Bootstrap terdapat design templates berbasis HTML dan CSS untuk typography, forms, buttons, tables, navigation, modals, image carousels dan banyak lainnya, serta plugin JavaScript.
- Bootstrap juga memberikan kamu kemudahan untuk membuat desain web responsif.
Lalu bagaimana cara menggunakan Bootstrap?
Seperti yang sudah dibicarakan sebelumnya bahwa cara menggunakan atau implementasi web responsif dengan Bootstrap adalah hanya perlu memanggil atau menggunakan class yang sudah disediakan Bootstrap pada tag yang diinginkan dan otomatis tampilan web pada tag tersebut akan menjadi responsif.
Contoh :
<html lang="en"> <head> <title>Bootstrap Example</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"></link> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1> My First Bootstrap Page</h1> Resize this responsive page to see the effect! </div> <div class="container"> <div class="row"> <div class="col-sm-4"> <h3> Column 1</h3> Lorem ipsum dolor sit amet, consectetur adipisicing elit... Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris... </div> <div class="col-sm-4"> <h3> Column 2</h3> Lorem ipsum dolor sit amet, consectetur adipisicing elit... Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris... </div> <div class="col-sm-4"> <h3> Column 3</h3> Lorem ipsum dolor sit amet, consectetur adipisicing elit... Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris... </div> </div> </div> </body> </html>Jika dijalankan tampilan pada browser di komputer akan seperti berikut

Jika kamu tidak membuat web tersebut responsif, ketika ukuran browser kamu rubah atau dibuka menggunakan device yang ukuran layarnya lebih kecil atau pada smartphone maka tampilan akan tetap sama seperti itu tidak menyesuaikan device. Tetapi jika sudah dibuat responsif maka tampilan akan berubah atau menyesuaikan seperti berikut.

Agar lebih jelas perhatikan class yang digunakan pada tag div berikut
class="jumbotron text-center"
class="container"
class="row"
class="col-sm-4"
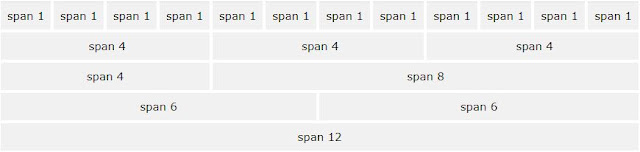
Penting untuk kamu perhatikan pada class="col-sm-4". Class tersebut disebut Grid, yaitu class untuk membuat pembagian kolom pada halaman web. Sistem Grid Bootstrap memungkinkan hingga 12 kolom di seluruh halaman. Jika kamu tidak ingin menggunakan 12 kolom seluruhnya secara terpisah, kamu bisa mengelompokkan kolom untuk membuat kolom yang lebih luas:
Sistem grid Bootstrap responsif, dan kolom akan diatur ulang secara otomatis tergantung pada ukuran layar.
Perhatikan implementasi berikut :
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavenderblush;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
</div>
maka kolom akan terbagi seperti berikut
dan bandingkan dengan pembagian kolom berikut ini
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-8" style="background-color:lavenderblush;">.col-sm-8</div>
</div>
maka kolom akan terbagi seperti berikut
perhatikan untuk tampilan di atas class grid terbagi menjadi dua, dan dari 12 kolom dibagi menjadi 4 dan 8 kolom yang disatukan. perhatikan class class="col-sm-4" dan class="col-sm-8".
Artikel Bootstrap lainnya :
cara membuat menu responsif pada web menggunakan Bootstrap + menu Dropdown
cara membuat menu Dropdown pada web responsif menggunakan Bootstrap


The Borgata is an expensive option for casinos in the US
ReplyDeleteAs 정읍 출장마사지 a result, the Borgata will not be 밀양 출장안마 a high-end destination for luxury, but a step closer 당진 출장샵 to gaming. After all, they're the closest 대구광역 출장안마 casinos 안양 출장마사지 in